Create Markdown Content
Implementers of Canopy IIIF can author contextual content to support
Manifest resources using formatted Markdown files. These files are stored in
the /content directory of your project. In doing so, you can add context
to items in your IIIF Collection and craft a custom experience using
integrated components provided by Canopy IIIF.
This guide assumes you have a Canopy IIIF project. See the Create a Project guide to get started.
Use Case
As a digital humanist, you have authored scholarly content for distinct items in a IIIF Collection. Your aim is to publish a digital scholarship project that highlights your context alongside these items.
Implementation
Create a Markdown file
- In your
contentdirectory, find theaboutsubdirectory and create the new filenez-perce.mdx. - Add the following barebones Markdown and front matter to your file and save.
---
title: The Nez Percé (Nimíipuu)
---
# The Nez Percé (Nimíipuu)
This a sample page for scholarly content with historical context relating to the [Nez Percé](https://en.wikipedia.org/wiki/Nez_Perce), also known as the Nimíipuu.Your file is now accessible at the relative route /about/nez-perce. If running in development mode, your file is accessible at http://localhost:5001/about/nez-perce (opens in a new tab).
Update Navigation Menu
- Add the
navigationkey to the front matter with theaboutvalue. In this example theaboutnavigation menu is defined by thecontent/about/_meta.jsonfile.
---
title: The Nez Percé (Nimíipuu)
navigation: "about"
---
# The Nez Percé (Nimíipuu)
This a sample page for scholarly content with historical context relating to the [Nez Percé](https://en.wikipedia.org/wiki/Nez_Perce), also known as the Nimíipuu.- Edit the
content/about/_meta.jsonfile and Add the new menu item to the array. Note that the/about/nez-percepath matches the relative path of the Markdown file.
[
{
"path": "/about",
"text": "About"
},
{
"path": "/about/example",
"text": "Markdown Example"
},
{
"path": "/about/nez-perce",
"text": "The Nez Percé (Nimíipuu)"
}
]You will see the menu rendered in the <aside> of the page after a browser refresh.
Add a IIIF Viewer
Canopy IIIF provides a Clover IIIF (opens in a new tab) Viewer component that can be used to display IIIF resources within Markdown.
- Add a
<Viewer />component to the bottom of our Markdown file and directly reference a IIIF Manifest (opens in a new tab) with theiiifContentproperty.
---
title: The Nez Percé (Nimíipuu)
navigation: "about"
---
# The Nez Percé (Nimíipuu)
This a sample page for scholarly content with historical context relating to the [Nez Percé](https://en.wikipedia.org/wiki/Nez_Perce), also known as the Nimíipuu.
## A IIIF Viewer
The `<Viewer />` is a React component that takes a single property, `iiifContent`, which is the URI to the
IIIF manifest. The component will then fetch the Manifest and render a deep-zoom viewer. The viewer is
responsive and will resize to fit the container it is placed in. These Manifests can be part of the Canopy
source Collection but are not limited to it.
<Viewer iiifContent="https://api.dc.library.northwestern.edu/api/v2/works/14a6aa15-9e12-47a7-9617-91f430d4f47b?as=iiif" />The IIIF viewer is now rendered at the bottom of the page. The viewer is responsive with a max-height.

Reference Collection Items
As a digital humanist, you might have authored a series of essays in Markdown (in the /content directory), in which you wish to reference or cite one or more items in the source IIIF Collection. Canopy offers an easy method for linking scholarly content to items in their collection using the referencedManifests front matter key. This key takes an array of IIIF Manifest URIs. The Manifests MUST be in the source IIIF Collection of the Canopy project.
- Add the
referencedManifestskey to the front matter with an array of Manifest URIs. - Add a
<ReferencedItems />component to bottom of our Markdown file. This will render the items as Figures in a responsive grid. Each item will have output relative local link to the item, athumbnail, and thelabel.
---
title: The Nez Percé (Nimíipuu)
navigation: "about"
referencedManifests:
- https://api.dc.library.northwestern.edu/api/v2/works/84aec8c1-42e8-4e2c-a6b2-1c7e3790217f?as=iiif
- https://api.dc.library.northwestern.edu/api/v2/works/19efac1e-5e79-471c-89c2-a60a775562ce?as=iiif
- https://api.dc.library.northwestern.edu/api/v2/works/ddd72f96-9869-4335-9d8c-3a3da51ad128?as=iiif
- https://api.dc.library.northwestern.edu/api/v2/works/6caed4fb-60bc-4574-86a2-cb9a1859f78c?as=iiif
---
# The Nez Percé (Nimíipuu)
This a sample page for scholarly content with historical context relating to the [Nez Percé](https://en.wikipedia.org/wiki/Nez_Perce), also known as the Nimíipuu.
## A IIIF Viewer
A IIIF viewer is a React component that takes a single property, `iiifContent`, which is the URI to the
IIIF manifest. The component will then fetch the Manifest and render a deep-zoom viewer. The viewer is
responsive and will resize to fit the container it is placed in.
<Viewer iiifContent="https://api.dc.library.northwestern.edu/api/v2/works/14a6aa15-9e12-47a7-9617-91f430d4f47b?as=iiif" />
## Referenced Items
The `<ReferencedItems />` automatically outputs a grid of items that are referenced by the current page.
<ReferencedItems />Your page should now output a grid of items that are referenced in the front matter. Automatically, a reciprocal connection is made between the Markdown content and the items in the IIIF Collection. Users can now navigate to and from the scholarly content page and the relative /work page representing the Manifest.


Leveraging Metadata Collections
During the Canopy build process, new unique metadata-based IIIF Collections are automatically generated from the source IIIF Collection. These Collections can be used within Markdown content to enhance user experience and your scholarly content.
These new Collections are generated for label and value pairs defined of the metadata entries in a Canopy configuration file. The IIIF Collections are available at the URL pattern /api/facet/{label}/{value}.json. Generated IIIF Collections for these facets are logged in the Canopy build process, ex:
Creating facets as IIIF Collections...
↓ /api/facet/subject/cayuse-indians.json
↓ /api/facet/subject/chinookan-indians.json
↓ /api/facet/subject/nez-perce-indians.json
↓ /api/facet/subject/tlakluit-indians.json
↓ /api/facet/subject/umatilla-indians.json
↓ /api/facet/subject/walla-walla-indians.json
↓ /api/facet/date/1910.json
↓ /api/facet/date/1909.json
↓ /api/facet/date/1905.json
↓ /api/facet/date/1911.json
↓ /api/facet/date/1903.json- Add a
<Viewer />component to the bottom of our Markdown file and reference a collection for label of Date and value of 1905 with theiiifContentproperty. TheiiifContentproperty URI can be either a relaltive or absolute path.
<Viewer iiifContent="/api/facet/date/1905.json" />
- Or, Add a
<Slider />component as an alternative view to render a carousel of items that link to the local relative/workpages representing the Manifests. This component takes the sameiiifContentproperty. Note that this component only supports Collection resources.
<Slider iiifContent="/api/facet/date/1905.json" />
---
title: The Nez Percé (Nimíipuu)
navigation: "about"
referencedManifests:
- https://api.dc.library.northwestern.edu/api/v2/works/84aec8c1-42e8-4e2c-a6b2-1c7e3790217f?as=iiif
- https://api.dc.library.northwestern.edu/api/v2/works/19efac1e-5e79-471c-89c2-a60a775562ce?as=iiif
- https://api.dc.library.northwestern.edu/api/v2/works/ddd72f96-9869-4335-9d8c-3a3da51ad128?as=iiif
- https://api.dc.library.northwestern.edu/api/v2/works/6caed4fb-60bc-4574-86a2-cb9a1859f78c?as=iiif
---
# The Nez Percé (Nimíipuu)
This a sample page for scholarly content with historical context relating to the [Nez Percé](https://en.wikipedia.org/wiki/Nez_Perce), also known as the Nimíipuu.
## A IIIF Viewer
A IIIF viewer is a React component that takes a single property, `iiifContent`, which is the URI to the
IIIF manifest. The component will then fetch the Manifest and render a deep-zoom viewer. The viewer is
responsive and will resize to fit the container it is placed in.
<Viewer iiifContent="https://api.dc.library.northwestern.edu/api/v2/works/14a6aa15-9e12-47a7-9617-91f430d4f47b?as=iiif" />
## Referenced Items
The `<ReferencedItems />` automatically outputs a grid of items that are referenced by the current page.
<ReferencedItems />
## Leveraging Metadata
### Using the Viewer
The `<Viewer />` component supports IIIF Collections. This allows you to reference a IIIF Collection that is generated by Canopy IIIF. In this example, we are referencing a Collection of items that have a `date` of `1905`.
<Viewer iiifContent="/api/facet/date/1905.json" />
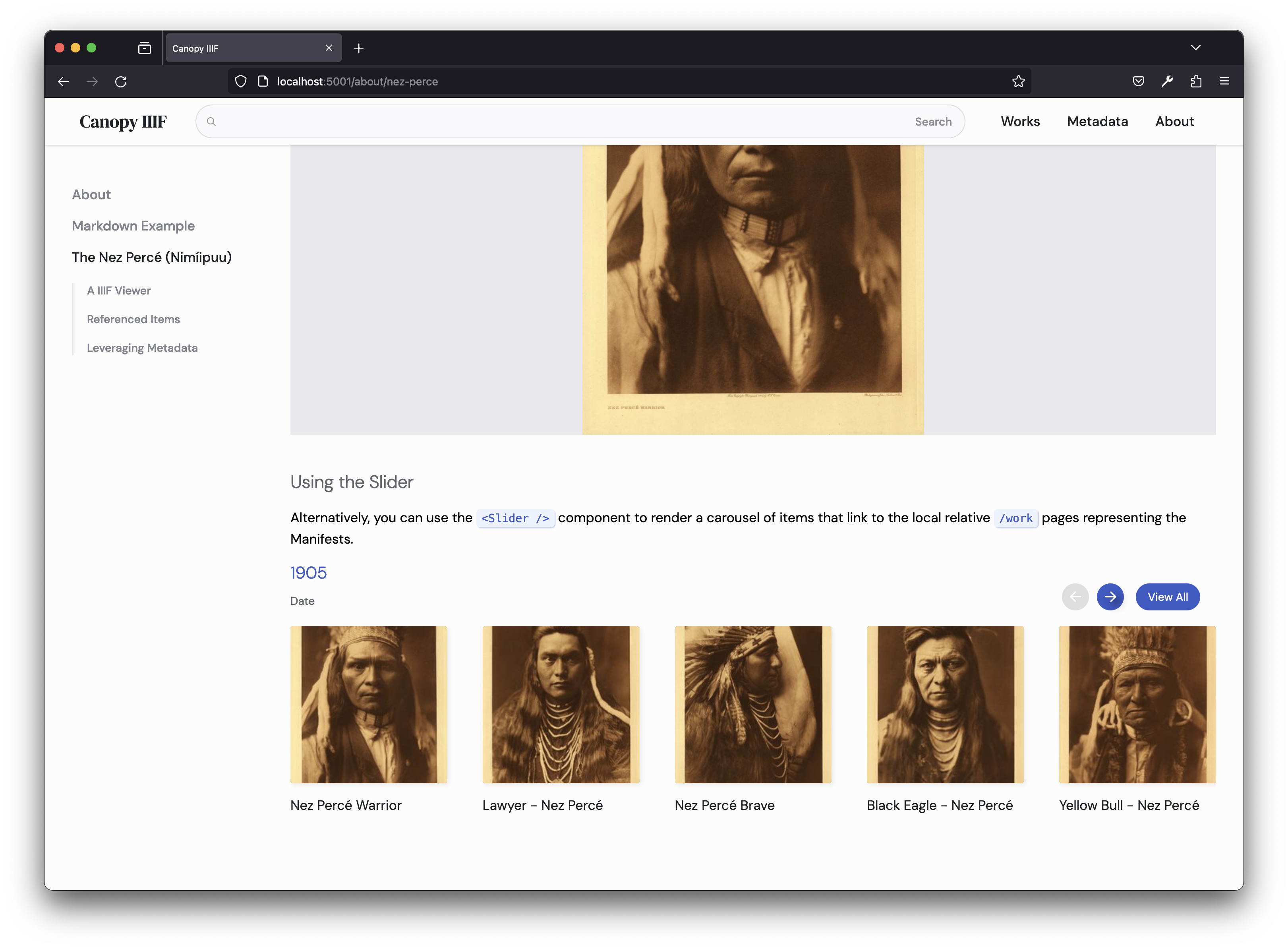
### Using the Slider
Alternatively, you can use the `<Slider />` component to render a carousel of items that link to the local relative `/work` pages representing the Manifests.
<Slider iiifContent="/api/facet/date/1905.json" />