Content
Canopy allows for easy creation of contextual content to support and reference the automatically generated content in a IIIF Collection. For the purpose of easy content generation Canopy utilizes MDX (opens in a new tab) which "allows you to use JSX in your markdown content."
See the Creating Markdown Content guide for a step-by-step guide illustrating basic creation of new content.
Markdown and Components
Content is edited in the /content directory at the root of your Canopy IIIF project using .mdx files. In addition to the standard Markdown elements, Canopy IIIF provides a number of custom components that can be used to enhance the content of your site. These components are designed to be used in conjunction with Markdown to create a variety of content.
Example Content
Content page with formatted Markdown elements, front matter, and an integrated <Viewer /> component to output a IIIF Viewer for a provided Manifest.
Sample MDX
---
title: The Nez Percé (Nimíipuu)
navigation: "about"
---
# The Nez Percé (Nimíipuu)
This a sample page for scholarly content with historical context relating to the [Nez Percé](https://en.wikipedia.org/wiki/Nez_Perce), also known as the Nimíipuu.
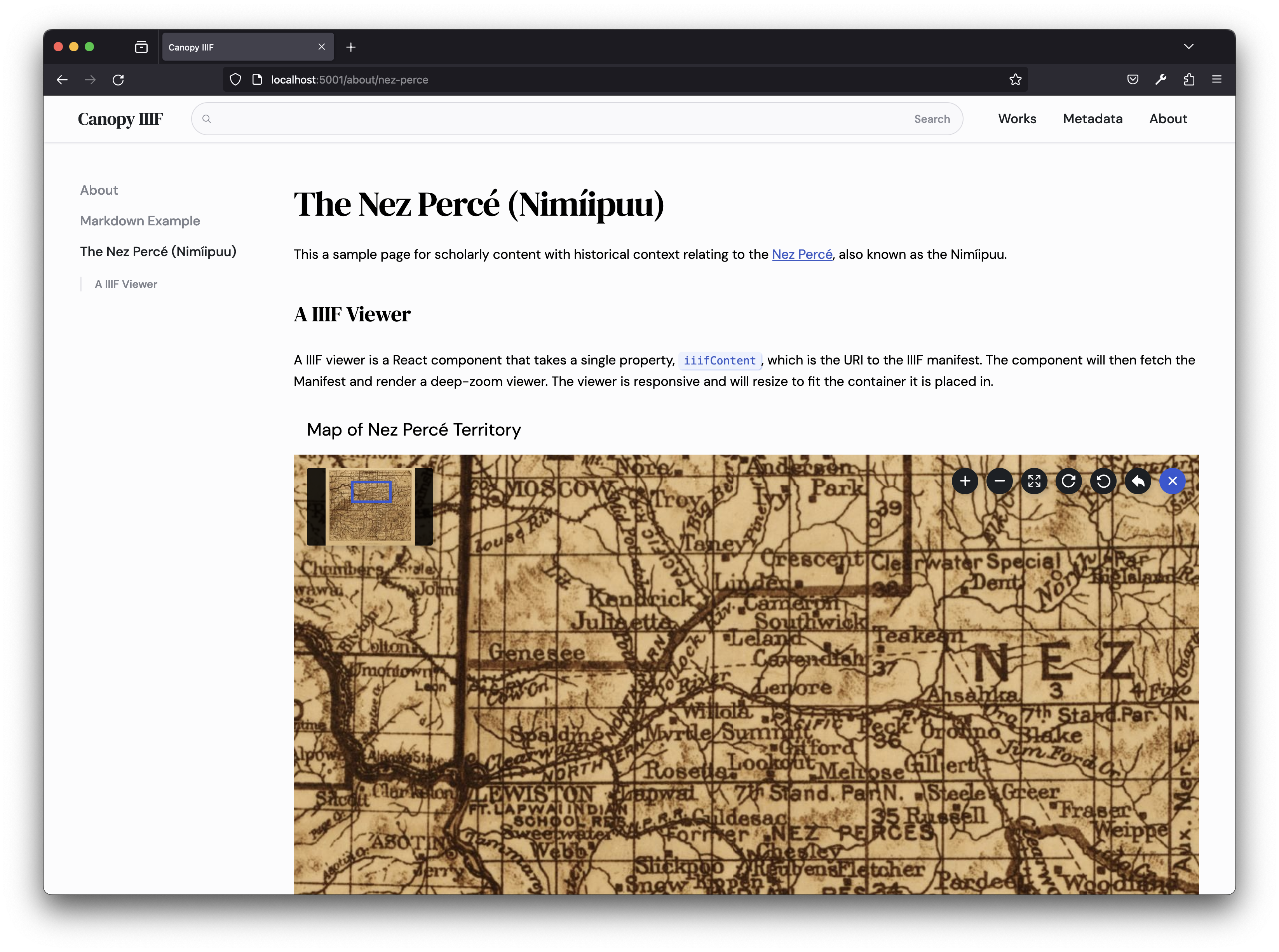
## A IIIF Viewer
The `<Viewer />` is a React component that takes a single property, `iiifContent`, which is the URI to the
IIIF manifest. The component will then fetch the Manifest and render a deep-zoom viewer. The viewer is
responsive and will resize to fit the container it is placed in. These Manifests can be part of the Canopy
source Collection but are not limited to it.
<Viewer iiifContent="https://api.dc.library.northwestern.edu/api/v2/works/14a6aa15-9e12-47a7-9617-91f430d4f47b?as=iiif" />Sample Output